
WWDC 2021 highlighted a new feature launching in Safari 15+ (2:50)
This added support for the theme-color meta tag to change the tab bar background and over-scroll area in macOS and iPadOS, and the status bar in iOS.
This can be used by adding a simple meta tag to the head of a page.
<head>
<meta name="theme-color" content="#ecd96f" />
</head>Safari wasn’t respecting my colour theming on desktop
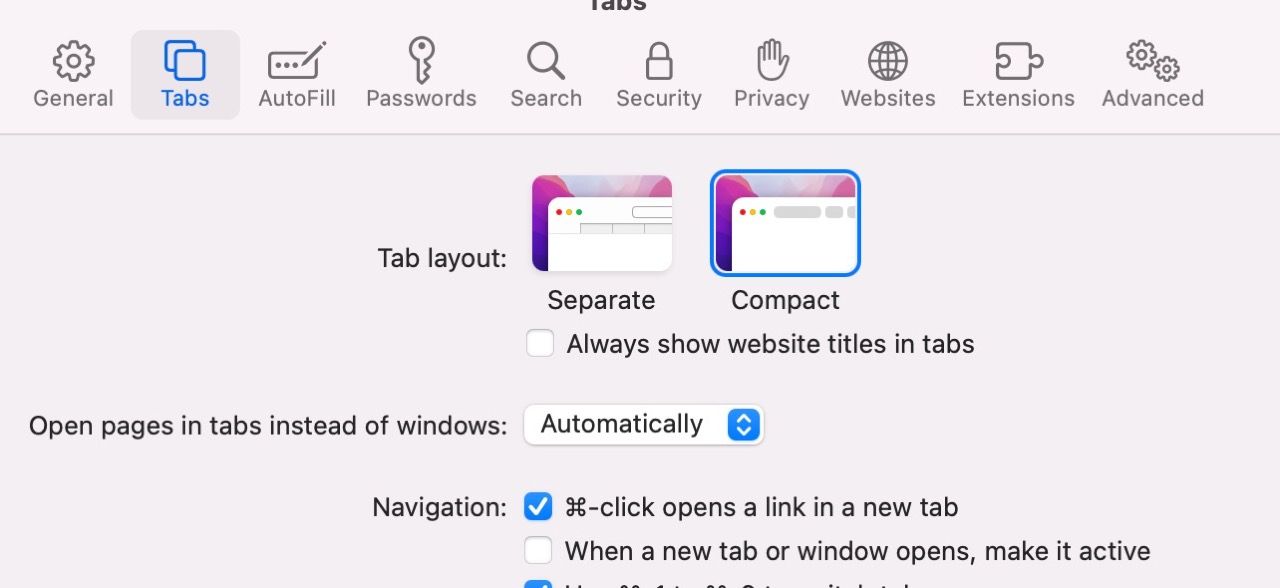
Despite the colours being set it was just ignoring them, I wasn’t quite sure why. Turns out there were two settings that needed to be switched on - the first was Compact mode:

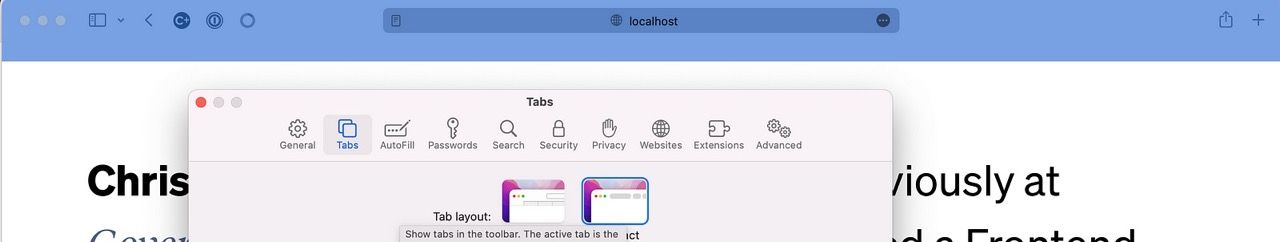
In Separate mode the theme-colour is simply ignored:

First, select Compact mode
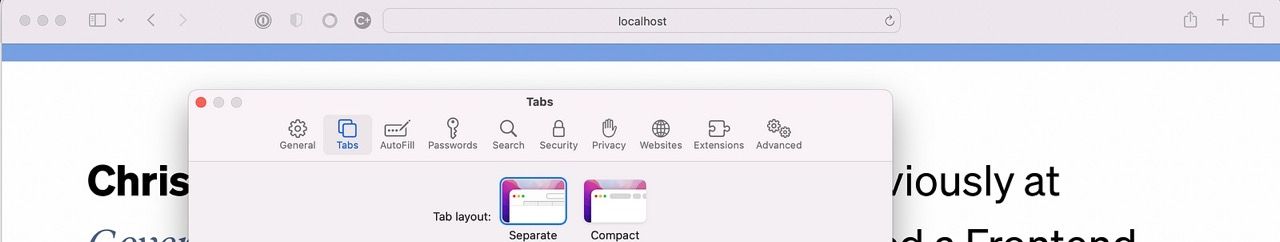
Selecting Compact mode and the colour is visible:

Secondly
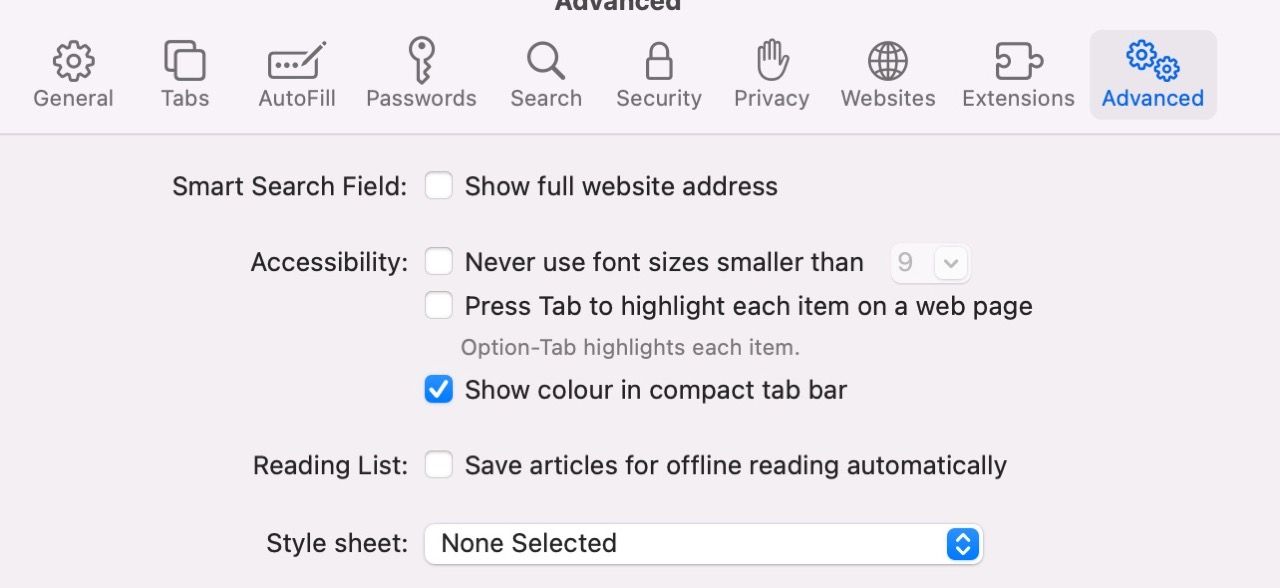
There was a second setting that needed to be checked, this was under Accessibility “Show colour in compact tab bar” - this was on by default.

Done
After this the theme colour will display.