
One of the most normalised accessibility issues prevalent across the web is the misuse of buttons and links, both in design and function.
Buttons (<button>) should be used when there is an interaction on the page and links (<a href>) should be used when directing the user somewhere. Mixing up the design and functionality of buttons and links, where links behave like buttons and buttons behave like link, is very common.
Hold on, doesn’t everyone do this?
The short, slightly inaccurate answer, is yes. It’s very common with even some of biggest players mixing this concept on their homepages.
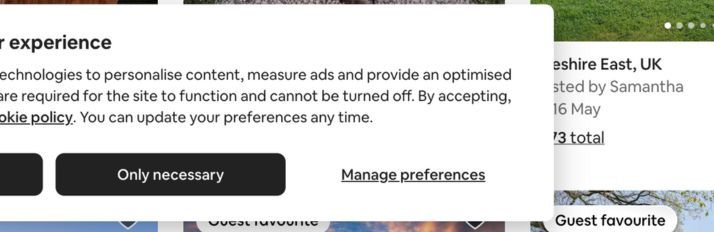
Airbnb have introduced a tertiary button style that looks like a link

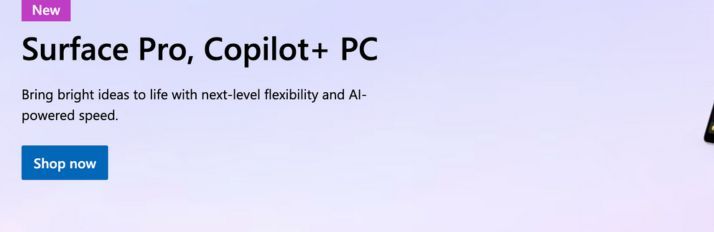
The Microsoft homepage has a “Shop now” CTA button that actually goes to a different page so it’s a link

Apple homepage has a “Learn more” CTA button that again is actually a link.

So, what’s the big deal?
Well, taking a look at Web Content Accessibility Guidelines (WCAG) this particular faux pas impacts a bunch of criteria
1.3.1 - Info and Relationships & 4.1.2 - Name, Role, Value
Buttons and links have distinct semantic roles (<button> for actions and <a> for navigation). When these roles are misused or swapped, assistive technologies (AT), such as screen readers, might not correctly convey the name, role, or value of these elements to users.
This can confuse users relying on AT and lead to incorrect interactions. Correct HTML semantic roles of elements ensure that information and relationships between interface components are “programmatically determined”. Misusing buttons and links disrupts these relationships, making it harder for AT to interpret and present the content correctly.
2.1.1 - Keyboard
Buttons and links differ in their expected keyboard behaviour. Links <a href are navigated using the Tab key and activated with Enter, while <button>s are often activated using Space or Enter. Mislabelling their roles can break the expected keyboard operability, creating barriers for users who rely solely on keyboard navigation.
2.4.3 - Focus Order
When buttons and links are misused, the focus order may behave in a strange way. A visually styled button that acts as a link could cause confusion about where focus will go after activation, making sequential navigation unpredictable for keyboard users.
2.4.4 - Link Purpose (In Context)
Links must clearly communicate their purpose in context. When a link is designed to look and act like a button, users may misinterpret its purpose, leading to errors or misunderstandings about its function impacting uses with cognitive issues.
3.2.3 - Consistent Navigation
WCAG emphasises that navigation should remain consistent across a website. Mixing button-like and link-like behaviours disrupts this consistency, forcing users to adapt to unexpected behaviours. This is especially problematic for users with cognitive disabilities or low digital literacy.
3.2.1 - On Focus
Unexpected behaviour on focus, such as triggering navigation with a button masquerading as a link impacts the principle of predictability. Users expect that focusing on an element will not cause unexpected changes unless explicitly indicated.
3.2.4 - Consistent Identification
Elements with the same function must be consistently identified. A button styled like a link but performing an action (like submitting a form) impacts this principle, increasing cognitive load for users trying to understand the interface.
But SPAs do routing so shouldn’t some links be a button?
Well, not really. For example as this site has been progressively enhanced, if you switch off JavaScript the site falls back. So the links now take the user to a different page - as expected. The JS enhances the functionality to stop the flash of a page change, it doesn’t alter the function.
Introducing this debt (and repaying it)
I’ve totally been guilty of this too. As part of building this site a large part of the Design was rectangular CTA Buttons. They broke up the visuals and balanced the Design. I decided to introduce this technical debt yet acknowledge this in the accessibility statement. Fixing this “later” turned into next year, however it’s finally fixed.